Generative Typography
I took a short course on Generative Type course with Cooper Union, where we learned about the history behind digital typographic art and experimented with different ways of generating type with code. Below are some projects I created during the course.
Spring 2022
Course Info →
Glitch Art
This sketch was done using p5.js. Check it out here!
We discussed the concept of "glitch" art and tried out various ways to mess around with the structure of a typeface. In this sketch, the letterforms are broken up by the user's input on the screen. The coordinates of the points within a certain radius from where they clicked are changed, affecting the shape of the letterforms.

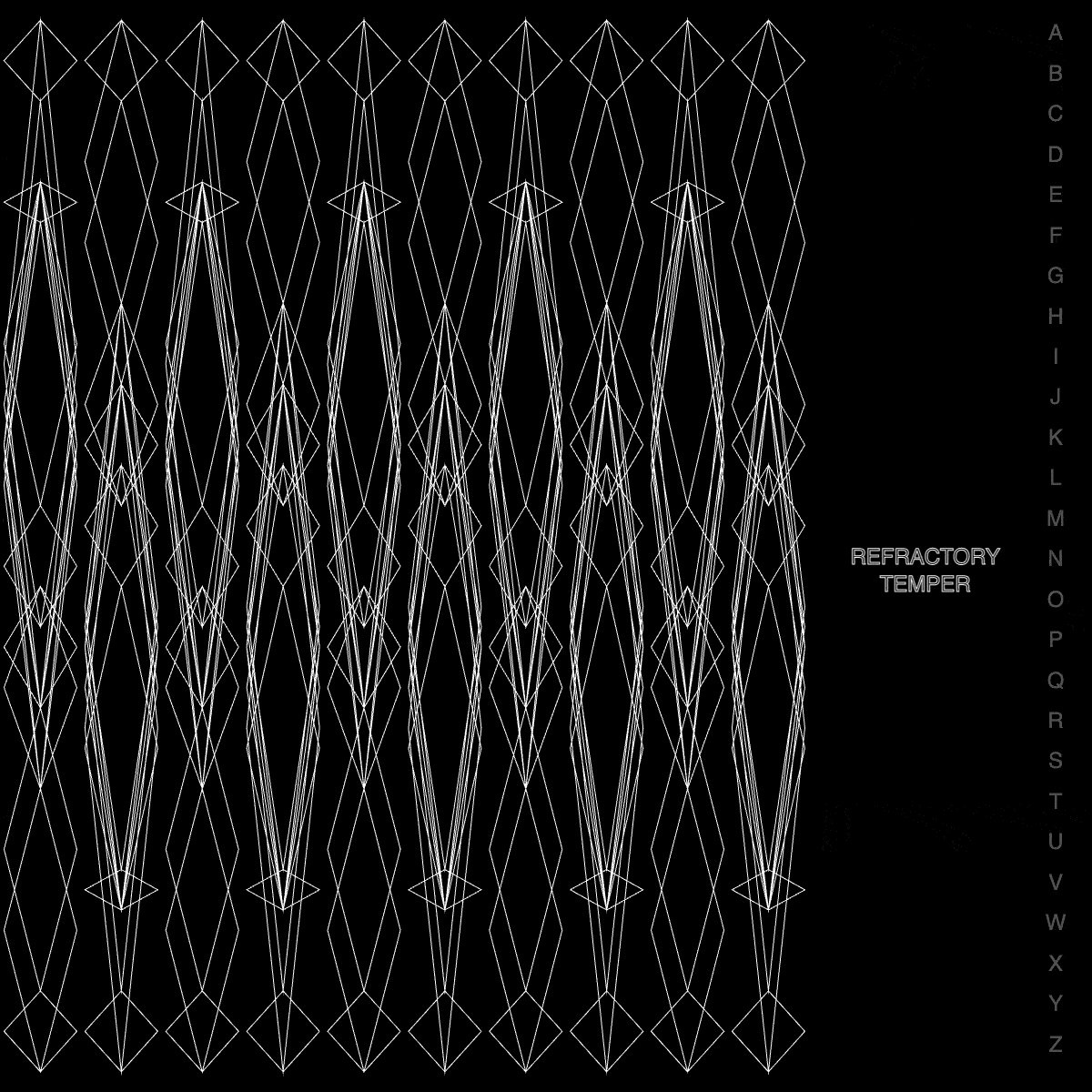
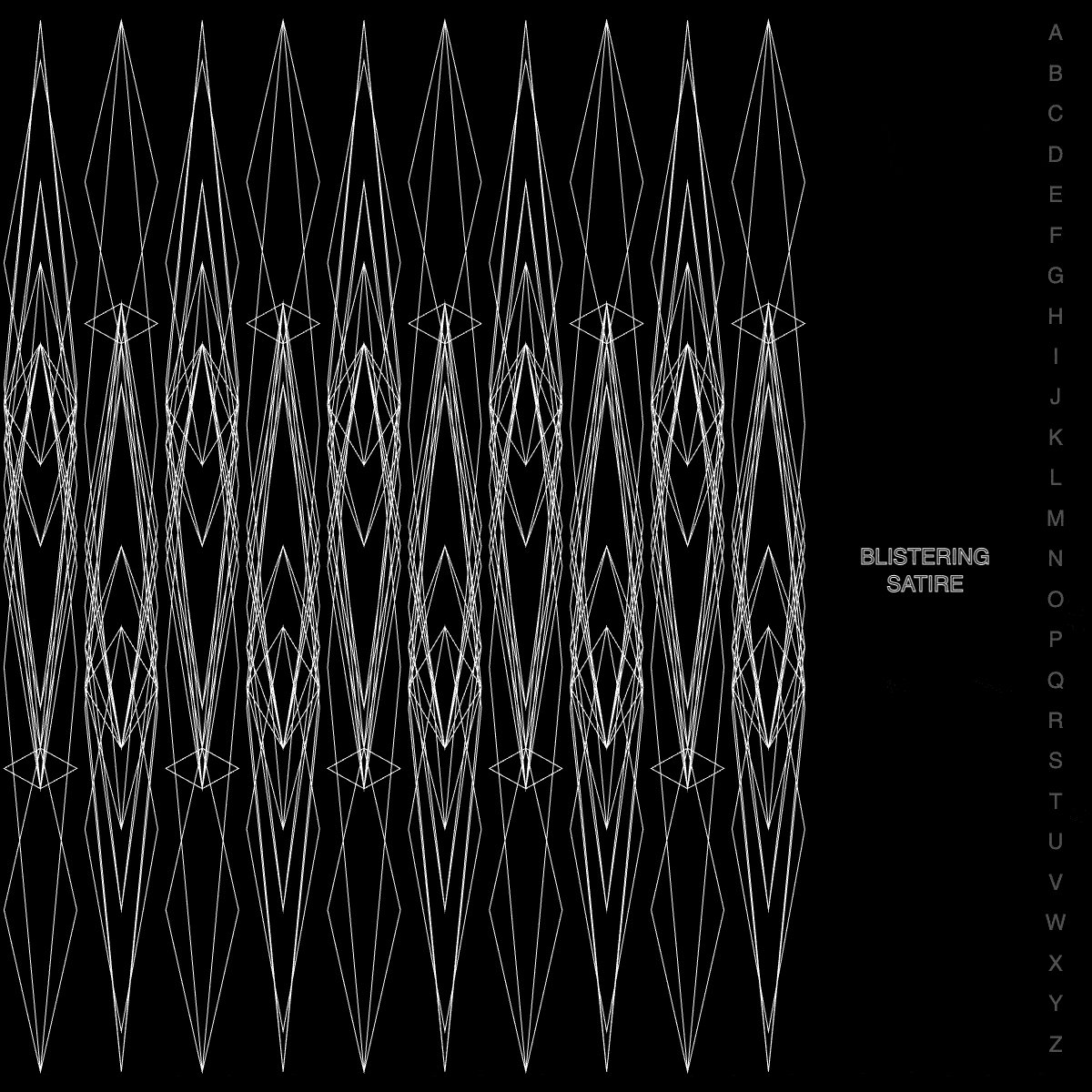
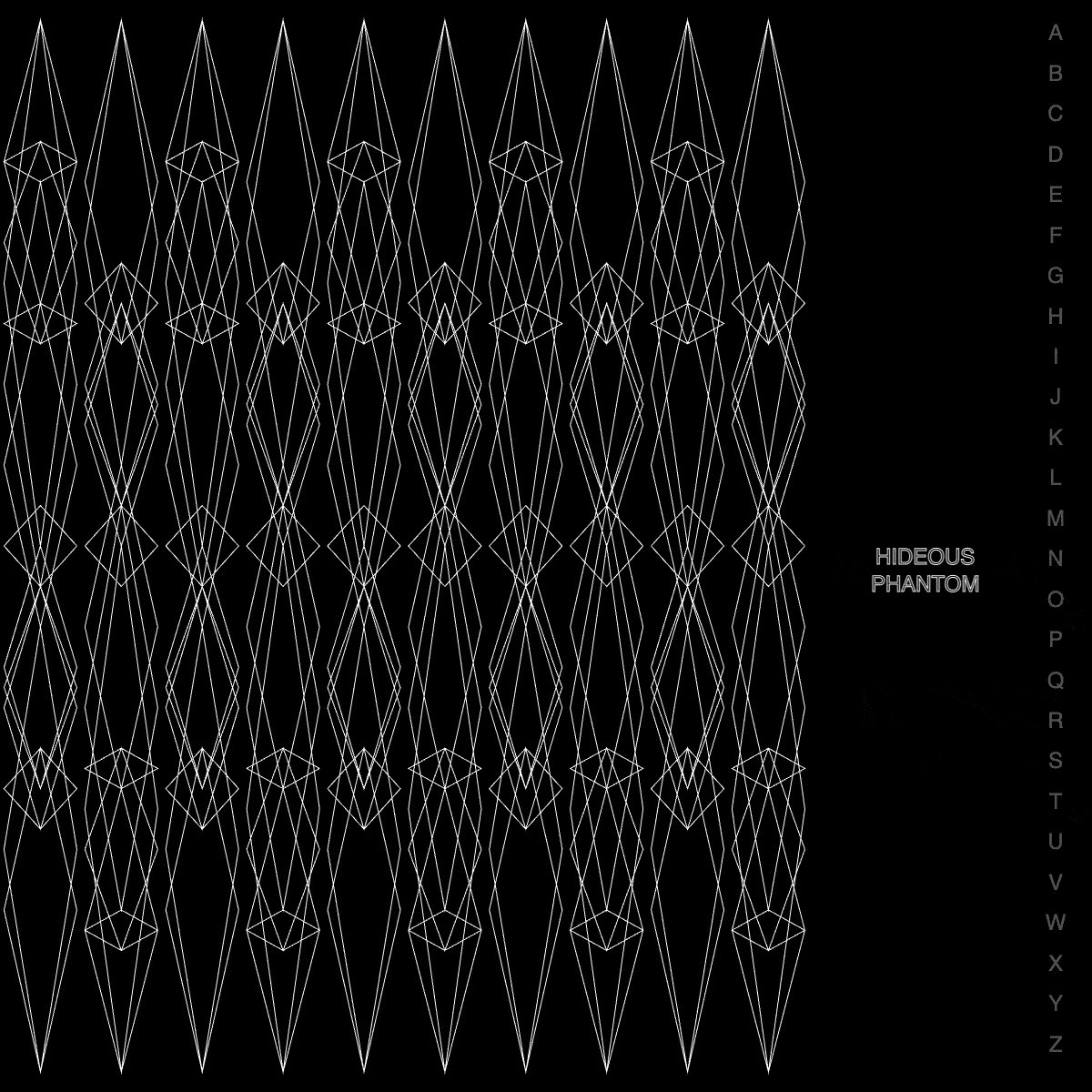
Type String Art
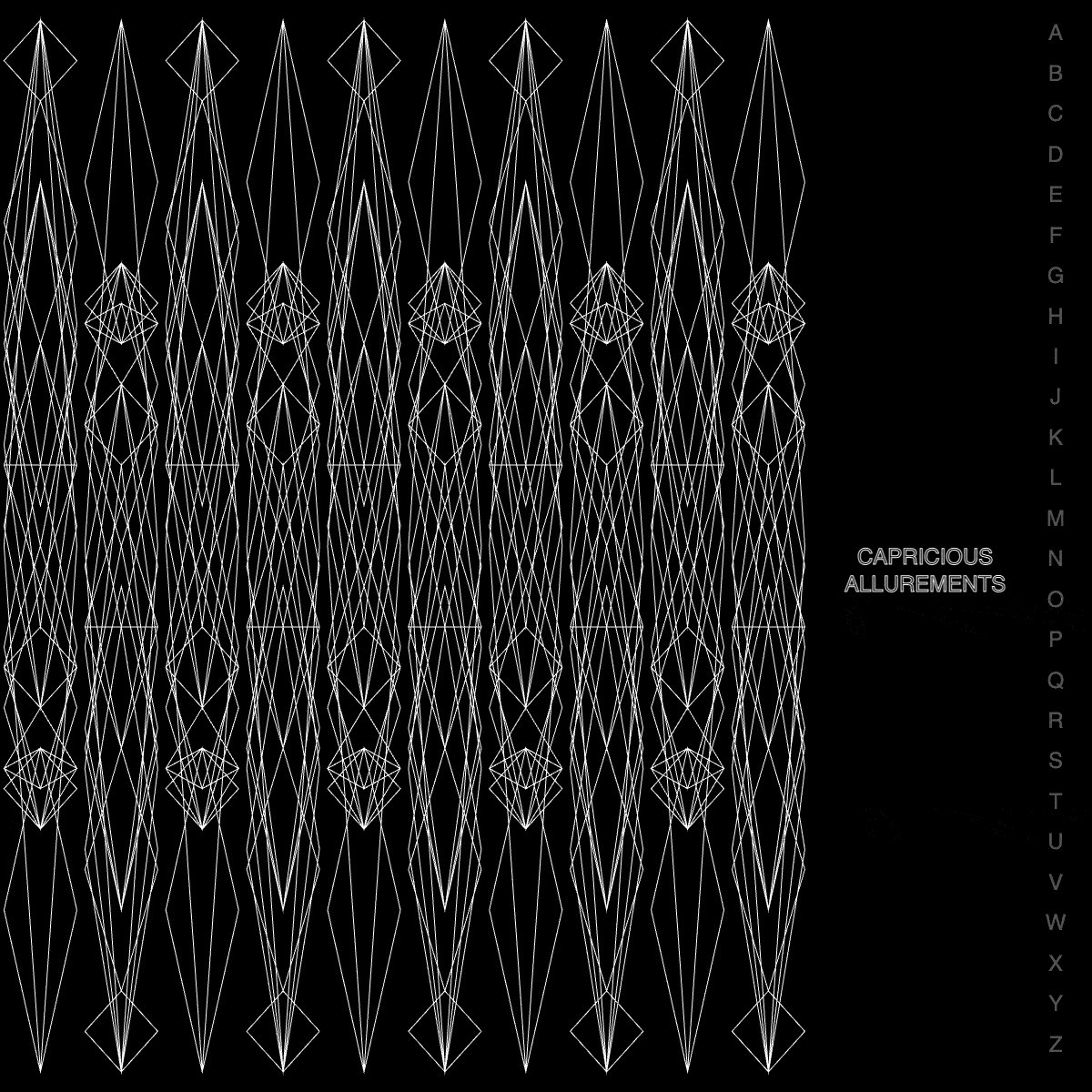
This sketch was done using p5.js. Check it out here!
This sketch takes the letters within a given two-word string and outputs lines based a vertical alphabet (A->Z show on the right side), creating a unique pattern for each phrase. For example, the word "BIG HOUSE" would show lines going from B -> I -> G -> H... and so on. These lines are repeated to make a textile-like pattern.

Elden Ring Experience Simulator
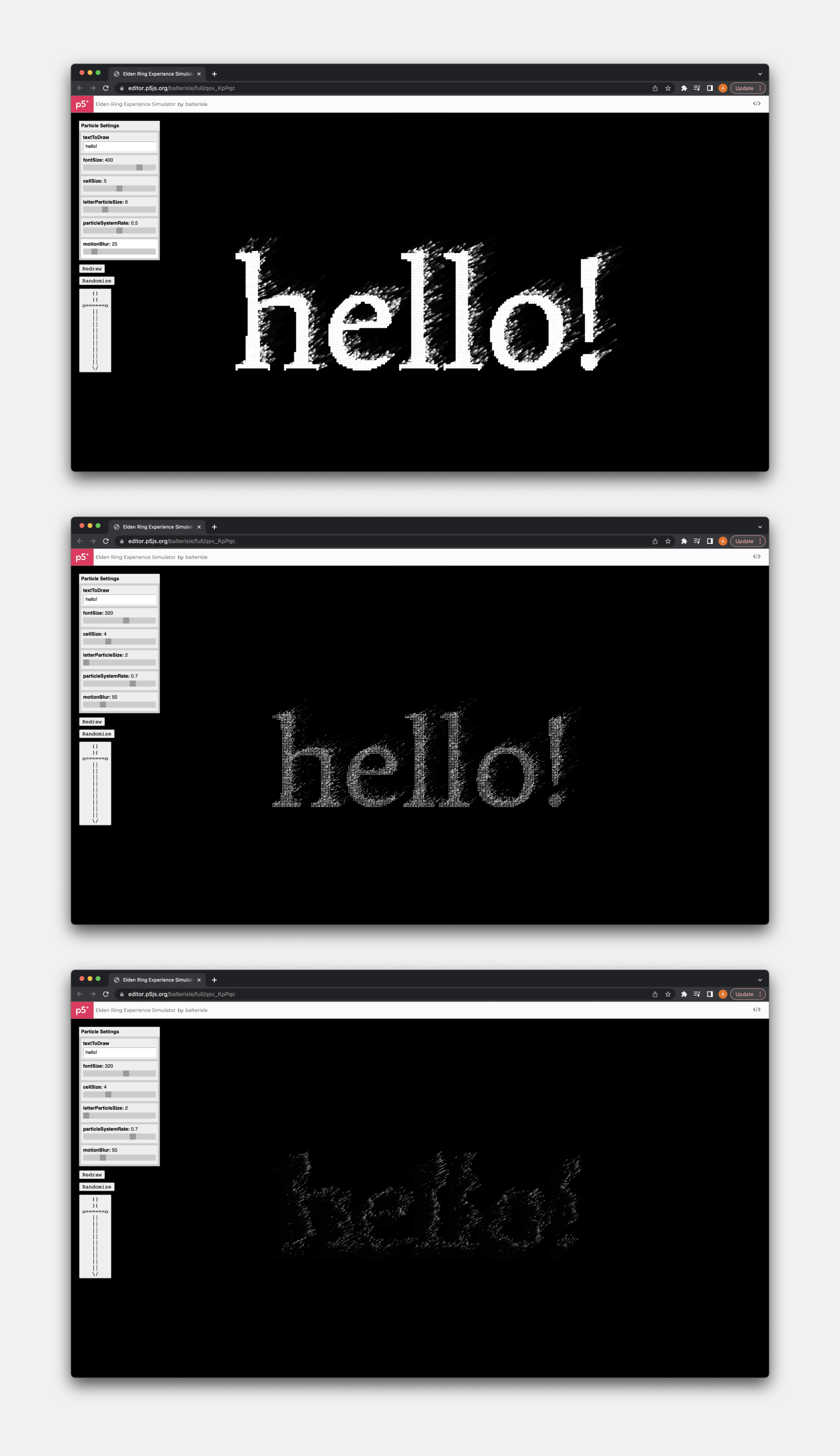
This sketch was done using p5.js. Check it out here!
For the final project of the course, I was inspired by a game I had been pouring hours and hours into (at the time) — Elden Ring. Having seen the death animation for my character countless times, the idea of particles fading into dust like being Thanos-snapped out of existence felt like a nice challenge to incorporate into a type-based project.
The rendered text is converted to an image and then broken up into individual cells with adjustable sizes. Each cell has particles (whose size can also be adjusted) coming out to show the "dust" aspect. The sketch also contains three buttons: "Redraw" to update the render based on changed parameters, "Randomize" to randomize the parameter values, and a sword button to turn the render into dust. There are some example screenshots below, or you can try it yourself!